”Design med användaren i fokus”
Koncept att integrera & utveckla

Vad innebär konceptet Low fidelity prototype?
En Low Fidelity Prototype är en tidig och enkel modell av en produkt som används inom UX-design för att visualisera och testa designidéer. Den är avsedd att ge en grundläggande uppfattning om produktens funktionalitet och användarflöde utan att kräva omfattande resurser eller tid. En Low Fidelity Prototype är en enkel representation av en designidé, ofta skapad med papper, whiteboards eller digitala verktyg som Figma. Den fokuserar på layout, innehållsstruktur och användarflöde snarare än detaljerad visuell design.
Nyckelområden
Syftet med UX Low Fidelity Prototypes är att snabbt och kostnadseffektivt visualisera designidéer och användarflöden tidigt i utvecklingsprocessen. De används för att testa och iterera på idéer utan att investera mycket tid eller resurser. Här är några nyckelområden där de är viktiga:
- Utforska idéer: Hjälper designteam att snabbt utforska olika koncept och lösningar innan man beslutar sig för en riktning.
- Samla användarfeedback: Möjliggör tidiga tester med användare för att identifiera problem och förbättringsområden.
- Samarbete inom teamet: Underlättar kommunikation och idéutbyte mellan designers, utvecklare och intressenter.
- Spara resurser: Genom att fokusera på funktionalitet och användarupplevelse, snarare än detaljerad visuell design, kan man undvika onödigt arbete i senare faser.
- Iterativ utveckling: Låter team snabbt iterera och förbättra designlösningar baserat på feedback.
Verktyg för att skapa UX Low Fidelity Prototyper
- Figma: En kraftfull designplattform med inbyggda funktioner för att skapa enkla wireframes och prototyper.
- Sketch: Perfekt för att skapa wireframes och gränssnittsdesigner snabbt och smidigt.
- Adobe XD: Ett mångsidigt verktyg för att skapa lågupplösta prototyper med möjlighet att övergå till högre detaljnivåer.
- Papper och penna: Ett klassiskt sätt att snabbt visualisera idéer och flöden.
- Whiteboards: Perfekt för brainstorming och att snabbt visualisera användargränssnitt inför grupper.
- Post-it-lappar: Effektivt för att skapa flexibla wireframes och testa flöden.
Fördelar
- Snabb iterering: De är snabba att skapa och gör det möjligt att testa och förfina idéer tidigt i designprocessen.
- Kostnadseffektiva: Eftersom de inte kräver omfattande resurser kan flera idéer testas utan stora investeringar.
- Tidigt användarengagemang: Genom att presentera prototyper för användare kan feedback samlas in tidigt, vilket minskar risken för fel längre fram.
- Ärlig kritik: Enkelt utförda prototyper uppmuntrar användare att ge ärlig feedback, eftersom de inte känner att de kritiserar något ”färdigt”.
- Främjar kreativitet: Prototyper hjälper team att brainstorma, samarbeta och utveckla innovativa lösningar.
- Fokuserar på funktionalitet: Designen kan koncentreras på användarflöde och funktionalitet utan att distraheras av visuella detaljer.
- Snabb feedback från intressenter: Gör det möjligt att dela tidiga idéer med intressenter för att samla in insikter och justera designen tidigt i processen.
- Stöd för teamwork och samarbete: Pappersprototyper kan användas i workshops och brainstorming-sessioner för att främja idéutveckling i grupp.
- Enkel iteration: Ändringar kan göras direkt utan att behöva justera komplexa kod- eller designelement.
- Fokus på användarupplevelse: Hjälper designteamet att prioritera användarens behov och flöde innan de dyker ner i detaljerad design.
- Flexibilitet i testning: Kan testas snabbt och enkelt på plats eller digitalt för att utvärdera olika idéer.
- Minskar risker: Identifierar potentiella problem tidigt, vilket minskar risken för kostsamma designändringar senare.
- Lätt att förstå för alla: Behöver inte teknisk expertis, vilket gör dem tillgängliga för både designers och icke-tekniska medarbetare.
- Kreativa lösningar: Eftersom de är enkla att skapa uppmuntras experimenterande och utforskning av okonventionella idéer.
Nackdelar
- Brist på detaljer: Eftersom de är enkla och grundläggande kan de sakna viktiga detaljer om design och funktionalitet, vilket kan leda till missförstånd.
- Begränsad interaktivitet: De erbjuder ofta lite eller ingen interaktivitet, vilket gör det svårt att simulera den verkliga användarupplevelsen.
- Svårt att tolka: Användare och intressenter som inte är vana vid prototyper kan ha svårt att förstå dem, vilket kan leda till förvirring.
- Fokus kan bli för ytligt: Det kan vara svårt att identifiera problem som dyker upp först vid högre detaljnivåer eller i senare faser av utvecklingen.
- Risk för förhastade slutsatser: En enkel prototyp kan ge en överdrivet optimistisk bild av hur lätt det är att implementera vissa funktioner.
- Begränsat användbarhetstestning: Eftersom detaljer som grafik och exakta interaktioner saknas kan det vara svårt att genomföra realistiska användartester.
- Kan skapa falska förväntningar: Det finns en risk att intressenter tror att det slutliga resultatet snabbt kan uppnås, vilket inte alltid stämmer.
Steg-för-steg guide
- Definiera syfte och mål: Identifiera vad prototypen ska användas till: idévisualisering, användarfeedback eller problemlösning. Klargör målgruppen och vilken typ av insikter du vill få.
- Samla krav och skapa användarflöde: Lista funktioner och innehåll som behöver inkluderas, baserat på användarbehov. Skissa upp ett användarflöde som beskriver hur användarna interagerar med systemet.
- Välj rätt verktyg: Välj ett lämpligt verktyg (digitalt som Figma eller analogt som papper och penna) för att skapa prototypen.
- Skapa wireframes: Designa wireframes med fokus på layout och struktur, utan detaljerad grafik eller interaktivitet. Prioritera tydlighet och enkelhet.
- Inkludera interaktiva element (vid behov): För enklare interaktion, länka wireframes till varandra för att simulera klickflöden. Detta kan göras i verktyg som Figma, Adobe XD eller InVision.
- Testa prototypen: Visa prototypen för användare, intressenter eller teammedlemmar för feedback. Fokusera på funktionalitet och användarflöde.
- Iterera baserat på feedback: Justera prototypen för att åtgärda problem eller förbättra baserat på insikter från testning. Upprepa processen om det behövs.
- Dokumentera och förbered nästa steg: Dokumentera resultaten och använd prototypen som bas för att utveckla högre detaljnivåer (High Fidelity Prototypes) eller slutlig design.
Organisation
Olika roller i ett team bidrar på specifika sätt till skapandet och användningen av UX Low Fidelity Prototypes. Genom att samordna roller effektivt kan team dra maximal nytta av low fidelity-prototyper och skapa en produkt som både möter användarbehov och affärsmål.
- UX Designers: Huvudansvariga för att skapa prototyperna. Definierar användarflöden, layout och struktur. Säkerställer att prototyperna är intuitiva och användarcentrerade.
- Product Managers: Ger inriktning och prioriteringar baserade på produktmål och användarbehov. Ser till att prototyperna adresserar affärsmål och krav från intressenter. Samordnar mellan olika team för att integrera feedback i designen.
- Developers: Använder prototyper för att förstå funktionella krav. Ger feedback om teknisk genomförbarhet och föreslår justeringar vid behov. Bidrar till att identifiera eventuella tekniska begränsningar tidigt.
- Visual Designers: Bygger vidare på low fidelity-prototyperna genom att skapa high fidelity-versioner med fullständig visuell design. Säkerställer att det estetiska uttrycket är i linje med varumärket.
- Stakeholders och Intressenter: Ger feedback på prototypens struktur och funktionalitet. Bedömer om designen möter användarnas behov och affärsmål. Beslutsfattare som validerar koncept och ger godkännanden.
- UX Researcher: Använder prototyperna för att genomföra användartester. Samlar insikter om användares reaktioner och identifierar förbättringsmöjligheter. Förmedlar data och rekommendationer för iterationer.
- Copywriters: Ser till att texten i prototyperna är tydlig och användarvänlig. Anpassar budskapet för att stärka användarupplevelsen.
- Team Leads/Projektledare: Övervakar hela processen för att säkerställa att tidslinjer och mål uppfylls. Underlättar samarbete mellan teammedlemmar och upprätthåller en tydlig process.










Behöver ni hjälp att komma igång med konceptet?
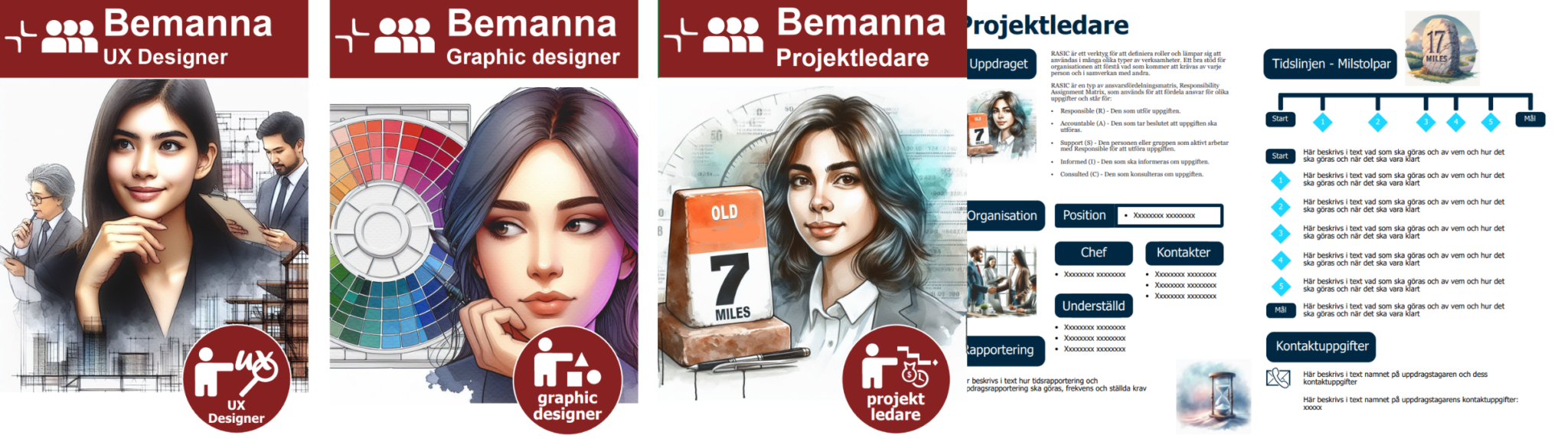
Vi erbjuder uppdragsbemanning ex UX Designer eller UX Researcher, Tekniker mm som en resurs vid genomförandet eller projektledare för bästa styrning. För att få en attraktiv och bra design, ta då in en Grafisk designer som hjälp.

Intresserad?
Rekrytering | Bemanning | Utbildning
mikael@hybridwork.se

”Uppmuntra till inlärning med Green Card certifiering och säkerställ att kompetensen finns för att utföra jobbet eller konceptet – ett win-win för både företaget och för era anställda i deras karriär”
Bygger på en kompetensmatris som visar vilka aktiviteter som ska vara uppfyllda med dess status visualiserat.

”Timelinespel, ett Gamification event. Low fidelity prototype företagsspel för lättsamt lärande att implementera koncept. Främjar teambuilding och framdrift”
Ett spelupplägg att kunna återkomma till för nya utmaningar. Teamen tränas i att aktivt lära sig och presentera lösningar. Skapar tävlingsmoment.

”IT stödet IKM Manager är programmoduler skräddarsytt direkt för Low fidelity prototype konceptet och stödjer ett standardiserat arbetssätt. Ger samtidigt både framdrift och historik.”
Går att företagsanpassa och vara kopplat mot affärssystem eller visualiseringsprogram ex Power Bi. Har en användarmanual som även visar hur programmet är uppbyggt.

”Ge rätt förutsättning vid införandet av Low fidelity prototype konceptet med en projektplan som har tidsatta aktiviteter och en projektbudget”
Vem gör vad och när? Skapar framdrift. Göra konceptets aktiviteter i rätt tid för att kunna vara klar enligt planerat. Vi hjälper gärna er som extern projektledare.

